この記事では「お問い合わせフォーム」を作成するプラグイン「Contact Form7」の設定方法を解説していきます。
この「お問い合わせフォーム」があるとサイトに信頼感がでてきます。
それでは早速始めましょう!

① Contact form 7をインストールしよう
【インストール手順】
①ダッシュボードから「プラグイン」→「新規追加」と進んでいきます。

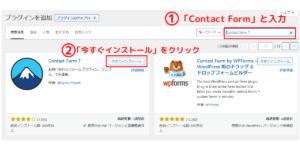
②画面右のキーワード欄に「Contact Form7」と入力し、「Contact Form7」がでてきたら「今すぐインストール」をクリックする。

③インストール後に、「有効化」をクリックします。

これでContact Form7のインストールは完了です^^次はContact Form7を設置していきます!
② Contact Form7の設定をしよう
【設定手順】
①「プラグイン」→「インストール済プラグイン」をクリックします。

② 「Contact Form7」の「設定」をクリックする。

③ 「コンタクトフォーム1」をクリックする。

④ 下記の画面で「お問い合わせフォーム」の編集ができます。
【編集可能項目】
①氏名
②メールアドレス
③題名
④メッセージ本文
⑤送信
特にこだわりがなければ、初期設定のまま(何も触らない)で大丈夫です。
カスタマイズされたい方はこの画面でお好みに合わせて変更できます。
⑤確認(設定)後、左下の「保存」を忘れずにクリックしましょう。

これでお問い合わせフォームができました^^
③ お問い合わせページの作成
次に、完成したお問い合わせフォームをブログに設置していきます。
【作成方法】
①コンタクトフォームの編集画面にある「ショートコード」をコピーします。

② 次にお問い合わせページとなる固定ページを作成します。
「固定ページ」→「新規追加」をクリックします。

③ 固定ページ編集画面で①「お問い合わせページの名称(お好みでOK)」を入力して、下のエディタ画面に先程コピーした「ショートコード」を貼り付けます。

④ 画面右上にある「公開」ボタンをクリックする。これで「お問い合わせフォーム」が完成です^^

お問い合わせフォームリンクの設置
いよいよ最後です!
読者さんが見つけやすい場所に「お問い合わせホーム」を設置していきます。
場所はどこでも大丈夫ですが、今回はフッターへの設置方法を説明します。
【設置方法】
①「ダッシュボード」→「外観」へ進み→「メニュー」をクリックします。

② メニュー構造の「メニュー名」に「フッター」と入力します。
③ 「メニュー項目を追加」の「固定ページ」にある「お問い合わせ」にチェックします。
④ 「メニューに追加」をクリックします。→ 下の図のように「お問い合わせ」がメニューに追加されます。
⑤ 画面右下の「メニューを保存」をクリックします。

⑥ 「メニューを編集」の隣にある「位置の管理」にタブを切りかえます。
⑦ 「フッターメニュー」で「フッター」を選択します。
⑧ 画面左下にある「変更を保存」をクリックする。

