この記事では、サイトに画像をアップロードすると自動で画像圧縮してくれるプラグイン「EWWW Image Optimizer」の設定方法について解説をしていきます。
記事が増えていくと画像も増えてサイトが重くなりますよね。
そんな悩みを解決してくれるプラグインなので、是非最初に設定をしておきましょう!

①EWWW Image Optimizer(画像圧縮)をインストールしよう
【インストール手順】
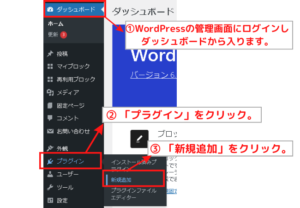
①ダッシュボードから「プラグイン」→「新規追加」と進んでいきます。

②画面右のキーワード欄に「EWWW Image Optimizer」と入力し、「EWWW Image Optimizer」がでてきたら「今すぐインストール」をクリックする。

③インストール後に、「有効化」をクリックします。

これで「EWWW Image Optimizer」のインストールは完了です^^
②EWWW Image Optimizer(画像圧縮)を設定します
【設定手順】
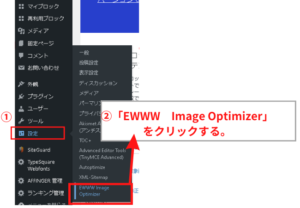
①「ダッシュボード」→「設定」→「EWWW Image Optimizer」と進みクリックします。

②「EWWW Image Optimizer」の初期設定を行います。
1)「サイトを高速化」にチェックします。
2)「今は無料モードのままにする」を選択します。
3)「次へ」をクリックします。

4)下記画面のように設定をし、最後に画面下の「設定を保存」をクリックします。


これで「EWWW Image Optimizer」の初期設定が完了です。
③「EWWW Image Optimizer」の設定画面で、上記で設定した項目の確認と設定の変更を行います。
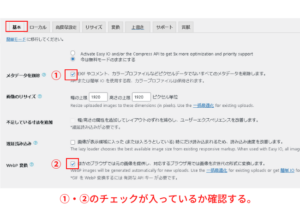
1)「基本」タブの「Enable Ludicrous Mode」をクリックします。

2)「メタデータ削除」と「WebP変換」にチェックが入っているかを確認します。

3)「変換」タブをクリック→「変更リンクを非表示」にチェックを入れて、画面下の「変更を保存」をクリックします。

これで「EWWW Image Optimizer」の設定は完了です。
WebPへの変換方法
WebPとは、高い圧縮率で画像の質を保ったまま画像の軽量化ができるGoogleが推奨している画像フォーマットです。
【変換手順】
①EWWW Image Optimizerの「基本」タブをクリックする→「WebPの配信方法」の下に表示されているコードをすべてコピーします。

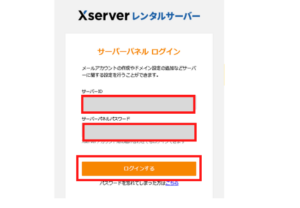
②レンタルサーバーへログインします。エックスサーバーへログインする。(サーバーパネルへログイン)
※この記事ではエックスサーバーでの設定方法を解説します。お使いのレンタルサーバーへログインしてください。


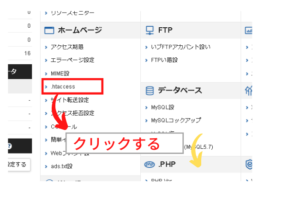
③「ホームページ」欄にある「.htaccess」をクリックします。

④コードを貼り付けるドメインの横の「選択する」をクリックします。

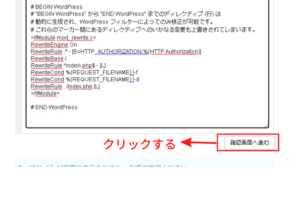
⑤「.htaccess編集」画面で「.htaccess編集」のタブに切り替え、先ほどコピーしたコードを枠(下記画面②)の一番上に貼り付けます。

⑥「確認画面へ進む」をクリックし「実行する」をクリックします。



これでWebPの変換設定が完了しました。最後にWebPの設定ができているかを確認します。
⑦WordPressの「設定」→「EWWW Image Optimizer」にすすみます。設定画面の「基本」タブをクリックして更新します。
⑧「EWWW Image Optimizer」設定画面の「基本」タブを表示して更新します。
⑨更新後、先ほどまで赤色で表示されていた「PNG」が、緑色で「WEBP」と表示されたら無事設定完了です。

